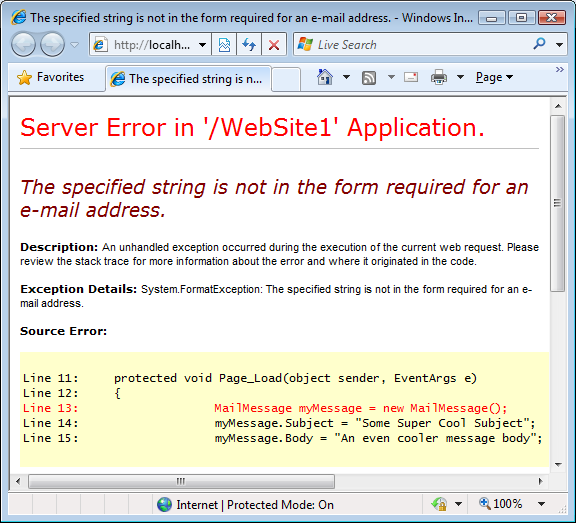
Hello, in this post, I will describe short tutorial about how to solve The specified string is not in the form required for an e-mail address. I found many people find this error on forums. Here is the error message:

As you can see above, that is the error message that you might find. So, what’s the problem?
OK, the problem in this case is not from the page itself, but it comes from your web.config file. This configuration file has a <system.net /> element that enables you to store information about the mail server and the from account. I will give you 2 examples below how it will crash your page:
<system.net>
<mailSettings>
<smtp from="you.yourprovider.com">
<network host="smtp.yourprovider.com"/>
</smtp>
</mailSettings>
</system.net>
Please see the missing @ symbol in the mail address. And other error may come from incorrect encoded angled brackets, see this:
<system.net>
<mailSettings>
<smtp from="Your Name <[email protected]">
<network host="smtp.yourprovider.com"/>
</smtp>
</mailSettings>
</system.net>
This from attributes has an opening < character (encoded as <) but lacks the closing > bracket. To avoid the error, make sure the e-mail address in the from attribute has a valid syntax and uses the right angled brackets (if you use both a name and an e-mail address) like this:
<system.net>
<mailSettings>
<smtp from="Your Name <[email protected]>">
<network host="smtp.yourprovider.com"/>
</smtp>
</mailSettings>
</system.net>
If you are curious why your code crashed, then you can use Reflector and take a look in the class’s constructor code:
public MailMessage()
{
this.body = string.Empty;
this.message = new Message();
if (Logging.On)
{
Logging.Associate(Logging.Web, this, this.message);
}
string from = SmtpClient.MailConfiguration.Smtp.From;
if ((from != null) && (from.Length > 0))
{
this.message.From = new MailAddress(from);
}
}
Here you can see that the code uses the (internal and static) MailConfiguration property of the SmtpClient class that in turn provides access to the From name and address. This name and address value is then passed into the constructor of the MailAddress class which performs the actual validation using its private ParseValue method.
Choosing Best ASP.NET Hosting with HostForLIFE.eu
We know that it is quite hard to find good asp.net hosting in Europe. Why you need to choose us to be your hosting partner?
HostForLIFE.eu is awarded Top No#1 SPOTLIGHT Recommended Hosting Partner by Microsoft (see www.microsoft.com/web/hosting/HostingProvider/Details/953). Our service is ranked the highest top #1 spot in several European countries, such as: Germany, Italy, Netherlands, France, Belgium, United Kingdom, Sweden, Finland, Switzerland and other European countries.