February 3, 2016 19:24 by
 Peter
PeterFirst we craete a table UserImage using database test:
use test
create table UserImage(SrNo int primary key,Name nvarchar(50),UserImg nvarchar(max))

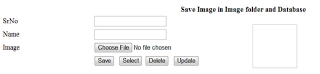
After than we create a Web from like this and take a Folder Image in our WebSite for saving image which are upload by user.

Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<style type="text/css">
.style1 {
width: 100%;
}
.style2
{
width: 351px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<table class="style1">
<tr>
<td colspan="3"><center><asp:Label ID="Label1" runat="server" Text="Save Image in Image folder and Database" Font-Bold="true"></asp:Label></center>
</td>
</tr>
<tr>
<td>
<asp:Label ID="SrNo" runat="server" Text="SrNo"></asp:Label>
</td>
<td class="style2">
<asp:TextBox ID="txtsrno" runat="server"></asp:TextBox>
</td>
<td rowspan="5">
<asp:Image ID="Image1" runat="server" Height="91px" Width="99px" />
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label4" runat="server" Text="Name"></asp:Label>
</td>
<td class="style2">
<asp:TextBox ID="txtname" runat="server"></asp:TextBox>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label5" runat="server" Text="Image"></asp:Label>
</td>
<td class="style2">
<asp:FileUpload ID="FileUpload1" runat="server" />
</td>
</tr>
<tr>
<td>
</td>
<td class="style2">
<asp:Button ID="BSave" runat="server" onclick="BSave_Click" Text="Save" />
<asp:Button ID="BSelect" runat="server" onclick="BSelect_Click" Text="Select" />
<asp:Button ID="BDelete" runat="server" onclick="BDelete_Click" Text="Delete" />
<asp:Button ID="BUpdate" runat="server" onclick="BUpdate_Click" Text="Update" />
</td>
</tr>
<tr>
<td>
</td>
<td class="style2">
<asp:Label ID="Message" runat="server" Text="Label" Visible="False"></asp:Label>
</td>
</tr>
</table>
</div>
</form>
</body>
</html>
Now we create Connection global for Website in web.config
<configuration>
<connectionStrings>
<add name="kush" connectionString="Data Source=KUSH-PC; Initial Catalog=test;Integrated Security=True" providerName="System.Data.SqlClient"/>
</connectionStrings>
<system.web>
<compilation debug="true" targetFramework="4.0"/>
</system.web>
</configuration>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.SqlClient;
using System.Configuration;
//Using this namespace for DirectoryInfo and FileInfo
using System.IO;
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
con = new SqlConnection(ConfigurationManager.ConnectionStrings["kush"].ConnectionString);
}
SqlConnection con;
SqlCommand cmd;
SqlDataReader dr;
//Saving image in Database and Image Folder which are exist in Website
protected void BSave_Click(object sender, EventArgs e)
{
con.Open();
cmd = new SqlCommand("insert into UserImage (SrNo,Name,UserImg) values (@SrNo,@Name,@UserImg)", con);
cmd.Parameters.AddWithValue("@SrNo", Convert.ToInt32(txtsrno.Text));
cmd.Parameters.AddWithValue("@Name", txtname.Text);
cmd.Parameters.AddWithValue("@UserImg", FileUpload1.FileName);
FileUpload1.SaveAs(Server.MapPath("~/Image/") + FileUpload1.FileName);
cmd.ExecuteNonQuery();
Message.Visible=true;
Message.Text = "Add Successfully ";
con.Close();
txtname.Text = "";
}
//retrive image from Database and Image Folder which are exist in Website
protected void BSelect_Click(object sender, EventArgs e)
{
con.Open();
cmd = new SqlCommand("select * from UserImage where SrNo=@SrNo", con);
cmd.Parameters.AddWithValue("@SrNo", Convert.ToInt32(txtsrno.Text));
dr=cmd.ExecuteReader();
if (dr.Read())
{
txtname.Text = dr["Name"].ToString();
Image1.ImageUrl = "~/Image/" + dr["UserImg"].ToString();
}
con.Close();
}
//The following code is for delete image from Database and Image Folder which are exist in Website
protected void BDelete_Click(object sender, EventArgs e)
{
DirectoryInfo dd = new DirectoryInfo(Server.MapPath("~/Image"));
foreach (FileInfo ff in dd.GetFiles())
{
if (ff.Name == Path.GetFileName(Image1.ImageUrl))
ff.Delete();
}
con.Open();
cmd = new SqlCommand("delete from UserImage where SrNo=@SrNo", con);
cmd.Parameters.AddWithValue("@SrNo", Convert.ToInt32(txtsrno.Text));
cmd.ExecuteNonQuery();
con.Close();
txtname.Text = "";
Message.Visible=true;
Message.Text="Delete Successfully Image "+"For SrNo"+"-"+txtsrno.Text+"";
}
//this code for Update image in Database and Image Folder and old image deleted from Image Folder
protected void BUpdate_Click(object sender, EventArgs e)
{
try
{
DirectoryInfo dd = new DirectoryInfo(Server.MapPath("~/Image"));
foreach (FileInfo ff in dd.GetFiles())
{
if (ff.Name == Path.GetFileName(Image1.ImageUrl))
ff.Delete();
}
con.Open();
cmd = new SqlCommand("update UserImage set Name=@Name, UserImg=@UserImg where SrNo=@SrNo", con);
cmd.Parameters.AddWithValue("@SrNo", Convert.ToInt32(txtsrno.Text));
cmd.Parameters.AddWithValue("@Name", txtname.Text);
if (FileUpload1.HasFile)
{
cmd.Parameters.AddWithValue("@UserImg", FileUpload1.FileName);
}
else
{
cmd.Parameters.AddWithValue("@UserImg", Image1.ImageUrl);
}
FileUpload1.SaveAs(Server.MapPath("~/Image/") + FileUpload1.FileName);
cmd.ExecuteNonQuery();
con.Close();
txtname.Text = "";
Message.Visible = true;
Message.Text = "update Successfully Image " + "For SrNo" + "-" + txtsrno.Text + "";
}
catch (Exception ex)
{
Message.Visible = true;
Message.Text = ex.Message;
}
}
}
HostForLIFE.eu ASP.NET 4.6 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.