July 31, 2015 07:43 by
 Peter
PeterHi, In this post let me explain you about how to verify if the remote files exist or not in ASP.NET 5. Sometimes we need to verify if a file exists remotely such as javascript or image file. Suppose you are in server(xxx.com) and you want to check a file in another server(xxxxxx.com) - in this case it will be helpful. And now, write the following code snippet.

Using HTTPWebRequest:
private bool RemoteFileExistsUsingHTTP(string url)
{
try
{
//Creating the HttpWebRequest
HttpWebRequest request = WebRequest.Create(url) as HttpWebRequest;
//Setting the Request method HEAD, you can also use GET too.
request.Method = "HEAD";
//Getting the Web Response
HttpWebResponse response = request.GetResponse() as HttpWebResponse;
//Returns TURE if the Status code == 200
return (response.StatusCode == HttpStatusCode.OK);
}
catch
{
//Any exception will returns false.
return false;
}
}
Using WebClient:
private bool RemoteFileExistsUsingClient(string url)
{
bool result = false;
using (WebClient client = new WebClient())
{
try
{
Stream stream = client.OpenRead(url);
if (stream != null)
{
result = true;
}
else
{
result = false;
}
}
catch
{
result = false;
}
}
return result;
}
Call Method:
RemoteFileExistsUsingHTTP("http://localhost:16868/JavaScript1.js");
Don't confuse here as a result of it absolutely was implemented in 2 ways. continually use HttpWebRequest class over WebClient because of the following reasons:
1. WebClient internally calls HttpWebRequest
2. HttpWebRequest has a lot of options (credential, method) as compared to Webclient
HostForLIFE.eu ASP.NET 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.


July 9, 2015 11:42 by
 Peter
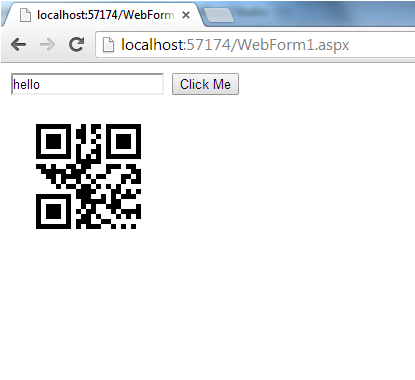
PeterIn this post, I will explain you about how to create QR Code Generator with ASP.NET 5. Though there are several solutions for QR Code generation in ASP.NET 5, all of it needs referring to third party dlls. however there's a really simple alternative through that we can create a QR code generator in ASP.Net within minutes without relating any third party dlls. Let's produce a ASP.Net web application with a text box, image control and Button with the following code
<asp:TextBox runat="server" ID="txtData"></asp:TextBox>
<asp:Button runat="server" ID="btnClickMe" Text="Click Me" OnClick="btnClickMe_Click" />
<br />
<asp:Image runat="server" ID="ImgQrCode" Height="160" Width="160" />

Now, in the button click event, generate the URL for the API with the data entered in the text box and size of the image control and set it to the image control's image URL property. Write the following code:
protected void btnClickMe_Click(object sender, EventArgs e)
{
ImgQrCode.ImageUrl = "https://chart.googleapis.com/chart? cht=qr&chl=" + WebUtility.HtmlEncode(txtData.Text) + "&choe=UTF-8&chs=" + ImgQrCode.Height.ToString().Replace("px", "") + "x" + ImgQrCode.Width.ToString().Replace("px", "");
}
And here is the output:

I hope this tutorial works for you!
HostForLIFE.eu ASP.NET 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.


July 3, 2015 11:33 by
 Peter
PeterIn this example, I will tell you how to Bind the empty Grid with Header and Footer when no data in GridView and binding the grid using XML data and performing CURD operations on XML file.

First create a new project one your Visual Basic Studio and then write the following code:
using System;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Xml;
namespace OvidMDSample
{
public partial class Home: System.Web.UI.Page
{
private const string xmlFilePath = "~/XML/HiddenPagesList.xml";
public string domainUrl = HttpContext.Current.Request.Url.Authority;
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
BindHiddenPages();
}
}
private void BindHiddenPages()
{
DataSet ds = new DataSet();
ds.ReadXml(Server.MapPath(xmlFilePath));
if (ds != null && ds.HasChanges())
{
grdHiddenPages.DataSource = ds;
grdHiddenPages.DataBind();
}
else
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("PageName");
dt.Columns.Add("Description");
dt.Columns.Add("PageUrl");
dt.Columns.Add("Address");
dt.Rows.Add(0, string.Empty, string.Empty, string.Empty);
grdHiddenPages.DataSource = dt;
grdHiddenPages.DataBind();
grdHiddenPages.Rows[0].Visible = false;
// grdHiddenPages.DataBind();
}
}
}
}
HostForLIFE.eu ASP.NET 5 Hosting
HostForLIFE.eu is European Windows Hosting Provider which focuses on Windows Platform only. We deliver on-demand hosting solutions including Shared hosting, Reseller Hosting, Cloud Hosting, Dedicated Servers, and IT as a Service for companies of all sizes. We have customers from around the globe, spread across every continent. We serve the hosting needs of the business and professional, government and nonprofit, entertainment and personal use market segments.