Today there are no tools built into Visual Studio to test WEB API. Using browsers, one can only test http GET requests. You need to use third-party tools like Postman, SoapUI, Fiddler or Swagger to perform a complete testing of the WEB API. In ASP.NET Core 2.2, a CLI based new dotnet core global tool named “http-repl” is introduced to interact with API endpoints. It’s a CLI based tool which can list down all the routes and execute all HTTP verbs. In this post, let’s find out how to use HTTP-REPL tool to test WEB API in ASP.NET Core 2.2.
HTTP-REPL Tool to test WEB API in ASP.NET Core 2.2
The “http-repl” is a dotnet core global tool and to install this tool, run the following command. At the time of writing this post, the http-repl tool is in preview stage
and available for download at dotnet.myget.org
dotnet tool install -g dotnet-httprepl --version 2.2.0-* --add-source https://dotnet.myget.org/F/dotnet-core/api/v3/index.json
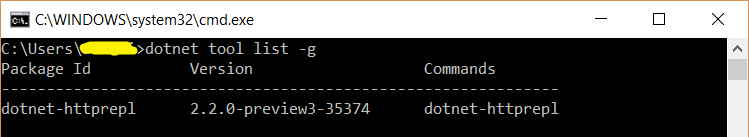
Once installed, you can verify the installation using the following command.
dotnet tool list -g

Now the tool is installed, let’s see how we can test the WEB API. For this tool to work properly, the prerequisite here is that your services will have Swagger/OpenAPI available that describes the service.
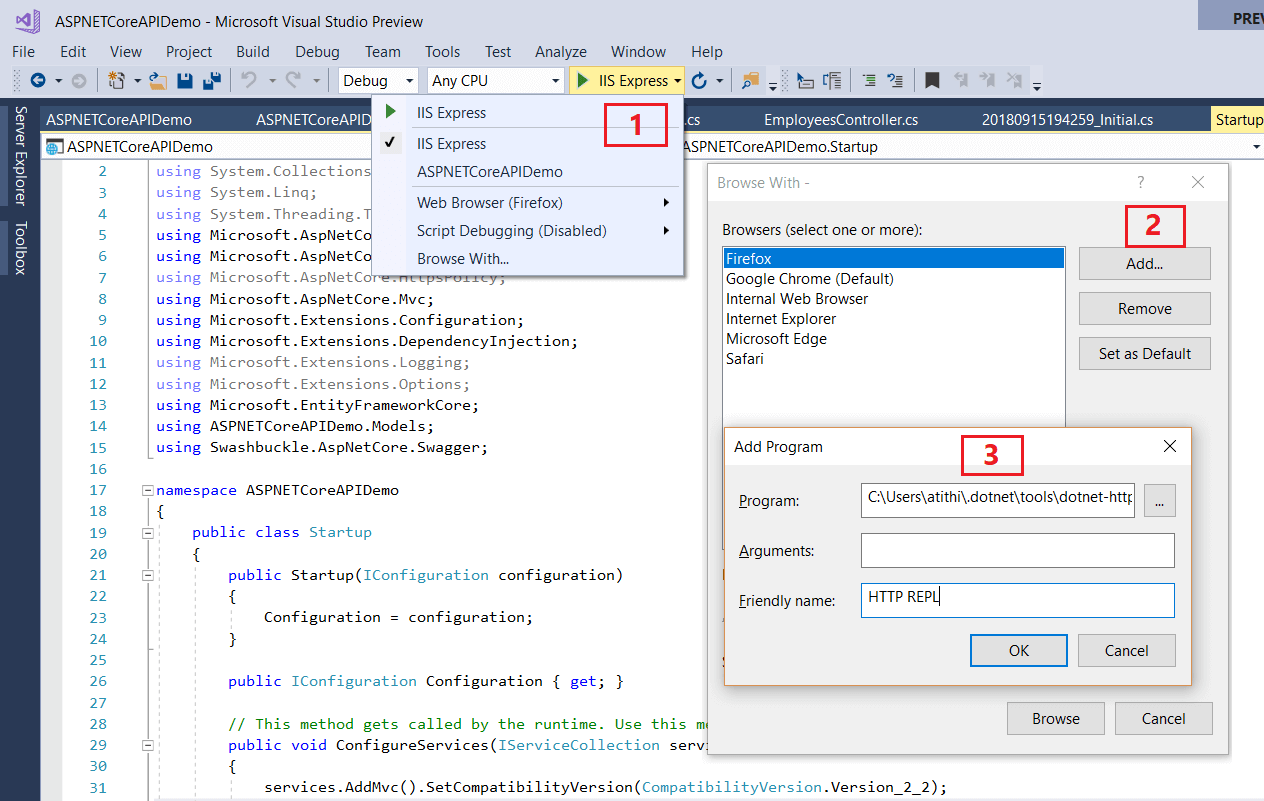
We need to add this tool to web browser list so that we can browse the API with this tool. To do that, follow the steps given in the below image.

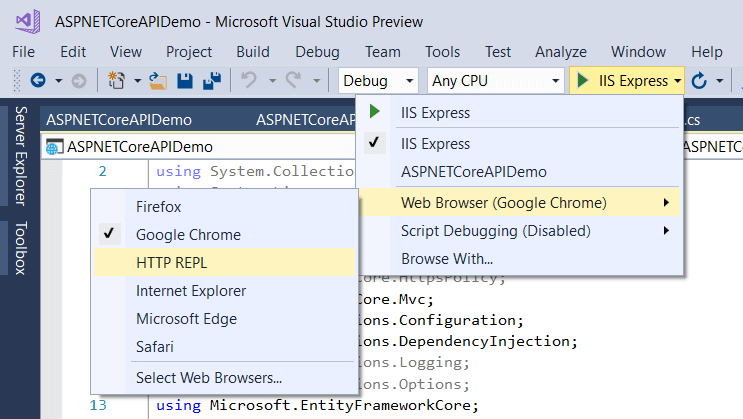
The location of HTTP-REPL tool executable is "C:\Users\<username>\.dotnet\tools". Once added, you can verify it in the browser list.
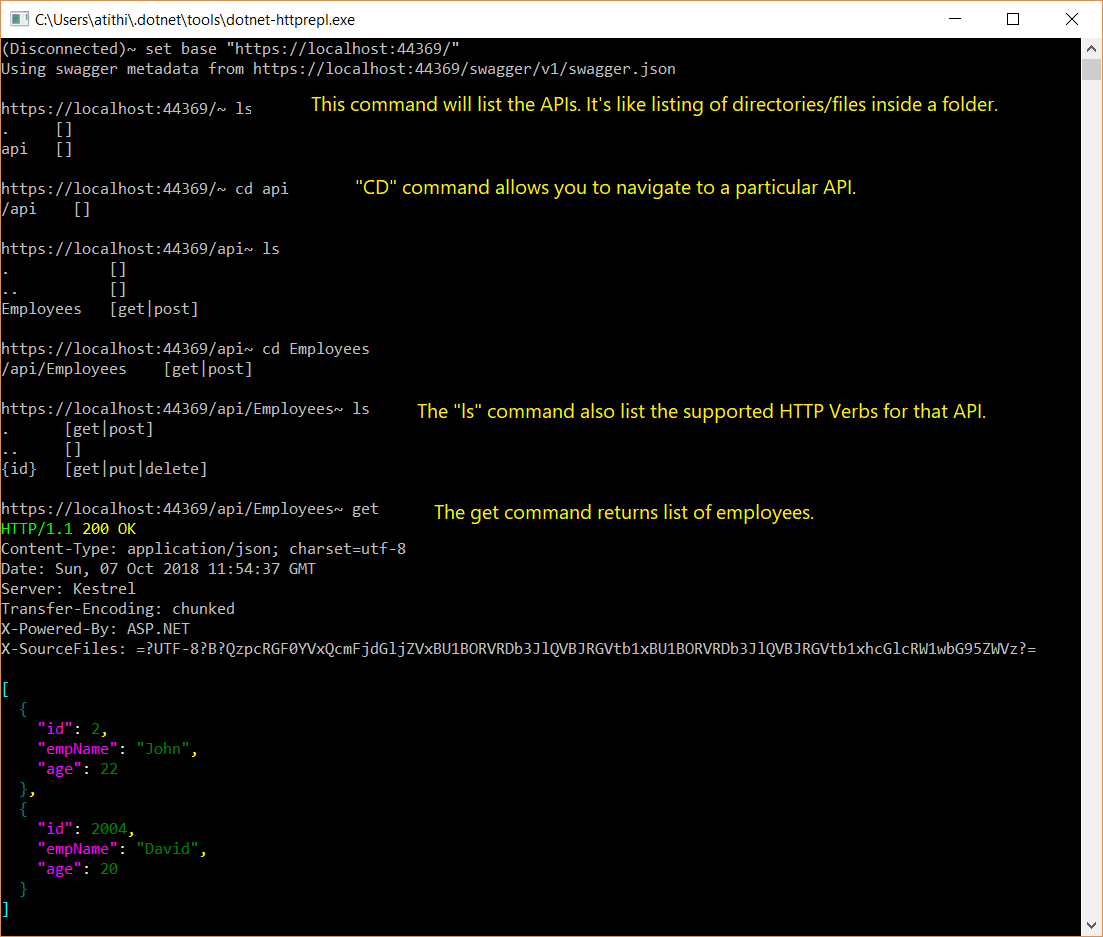
Run the app (make sure HTTP REPL is selected in browser list) and you should see a command prompt window. As mentioned earlier, it’s a CLI based experience so you can use commands like dir, ls, cdand cls. Below is an example run where I start-up a Web API.
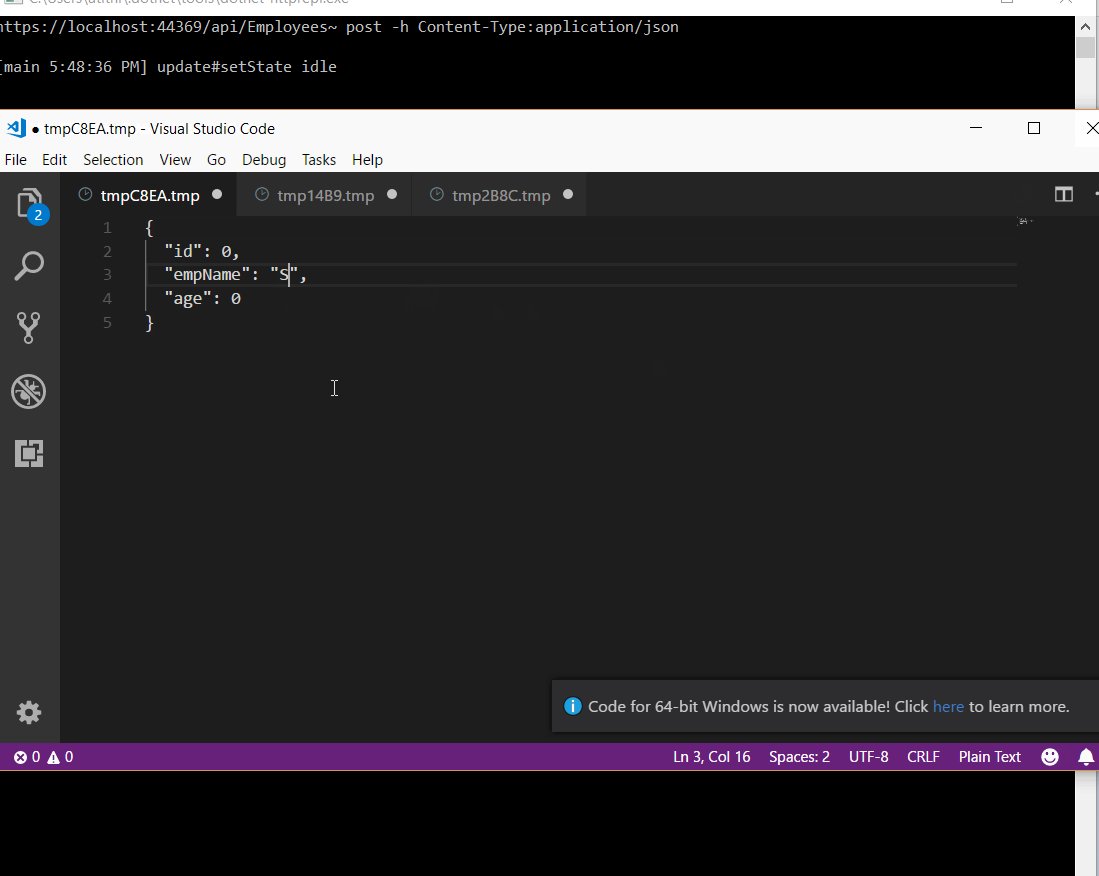
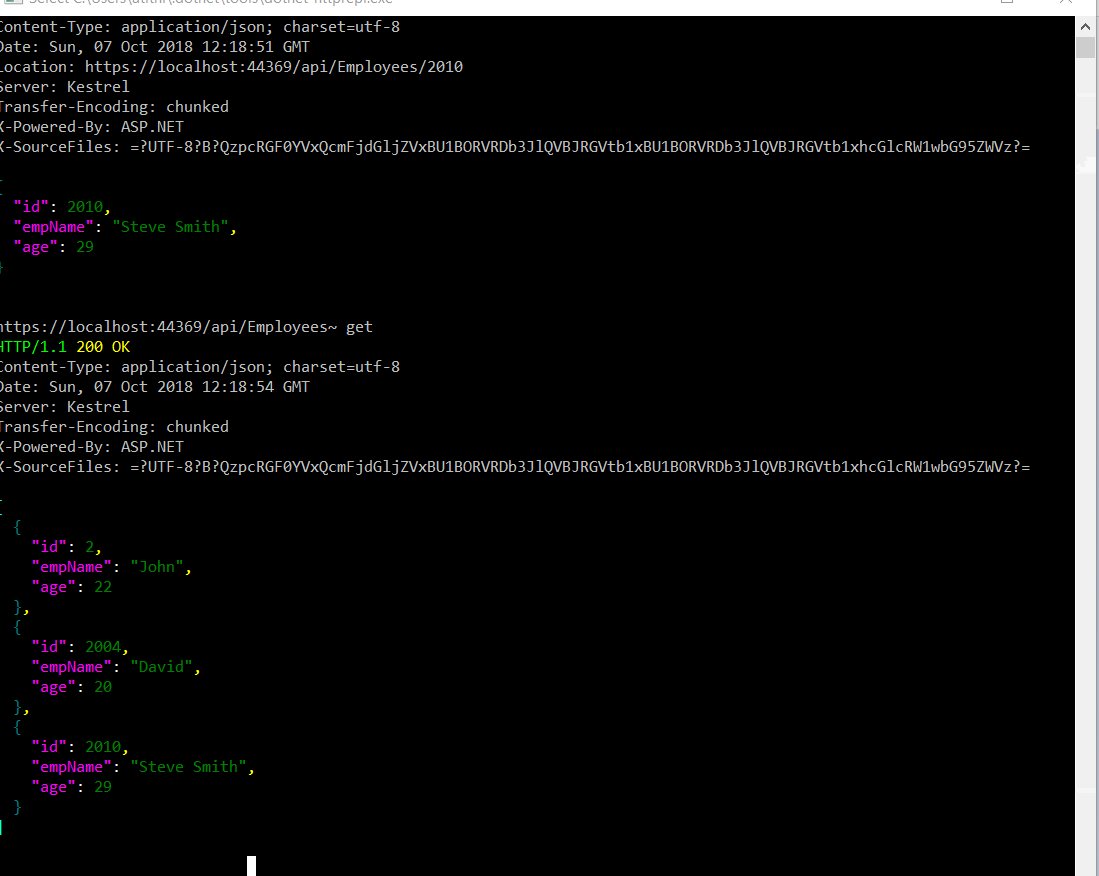
You can use all the HTTP Verbs, and when using the POST verb, you should set a default text editor to supply the JSON. You can set Visual Studio Code as default text editor using the following command.
pref set editor.command.default "C:\Program Files (x86)\Microsoft VS Code\Code.exe"
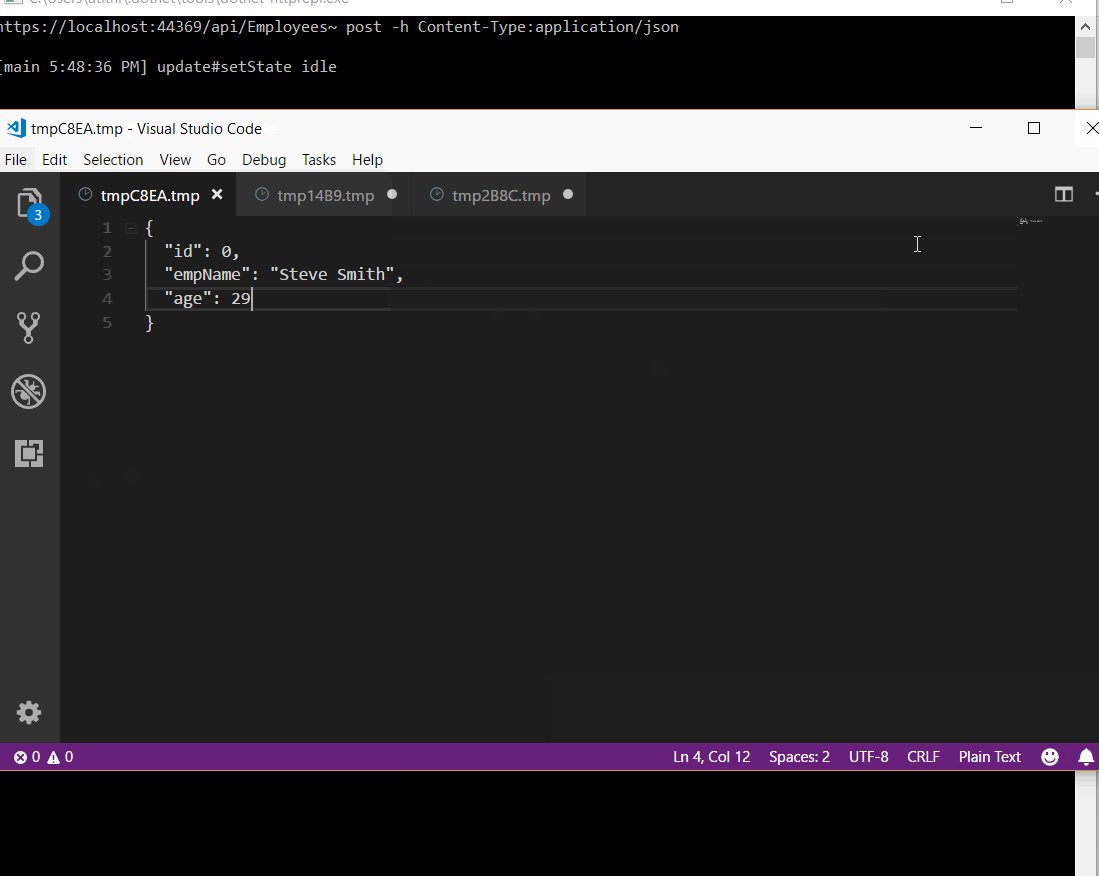
Once the default editor is set, and you fire POST verb, it will launch the editor with the JSON written for you. See below GIF.
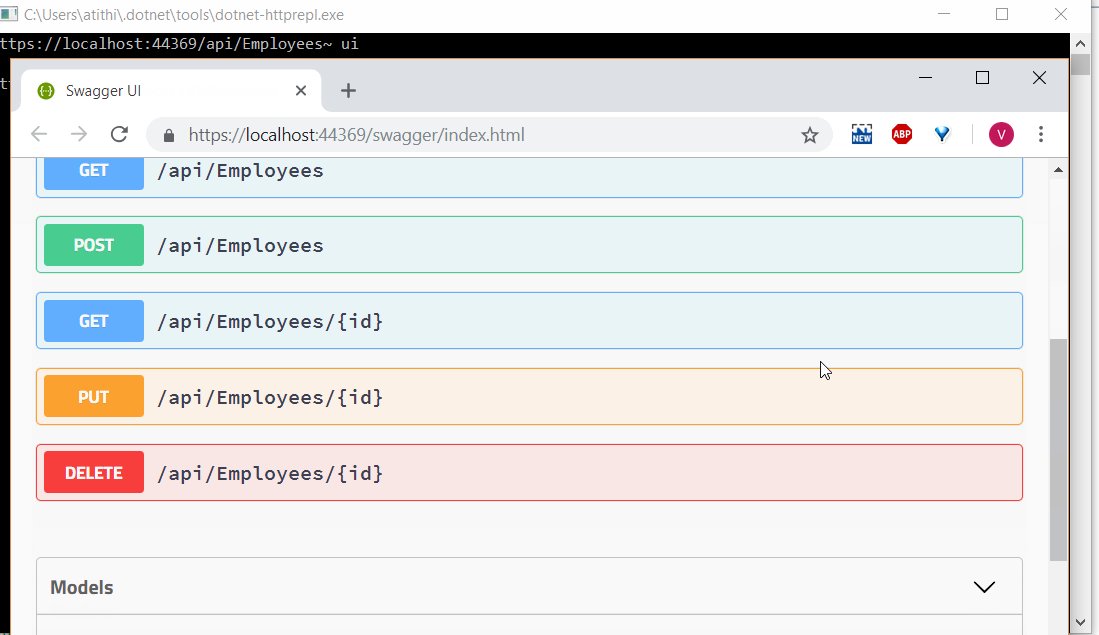
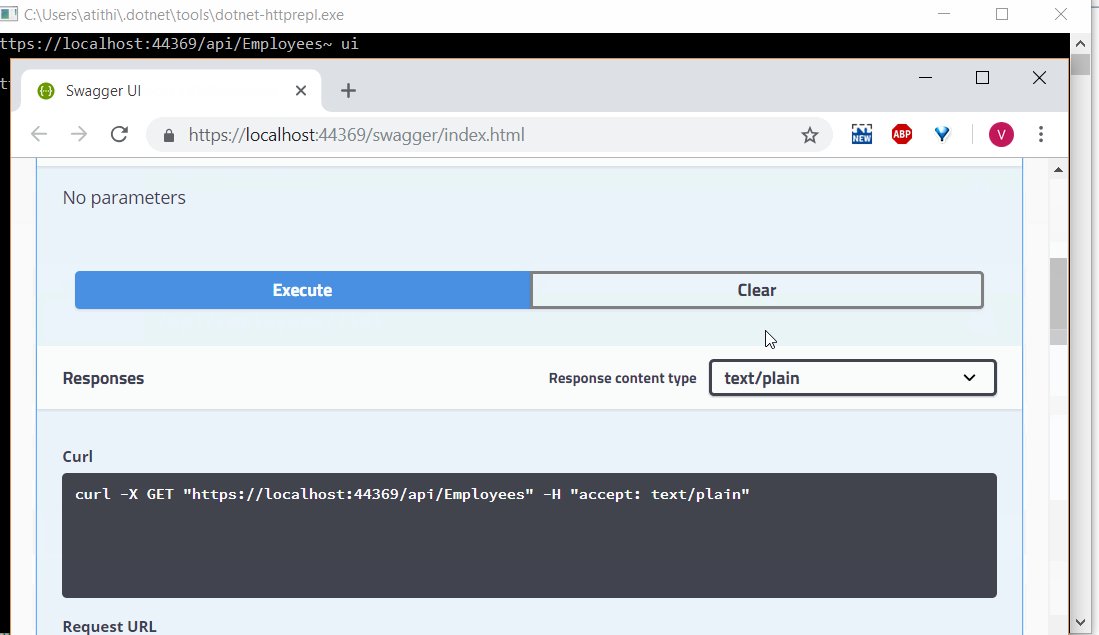
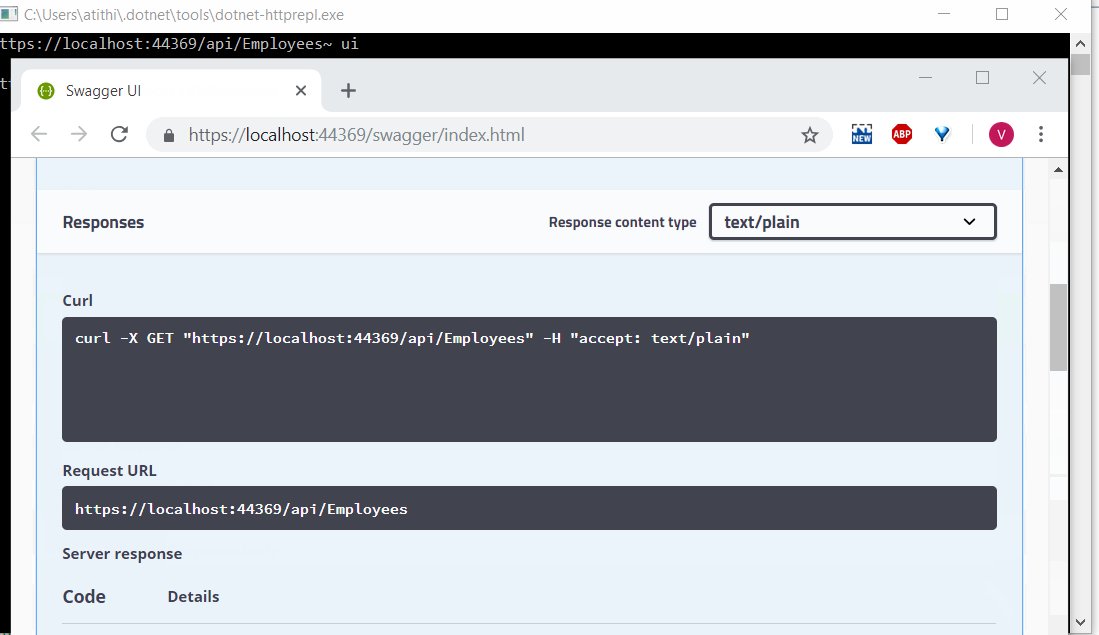
You can also navigate to the Swagger UI from the command prompt via executing ui command. Like,
Similarly, you can also execute the DELETE and PUT. In case of PUT command, you should use following syntax and in the default code editor, supply the updated data.
> delete 2 //This would delete the record with id 2.
>
> put 2010 -h "Content-Type: application/json"
When you fire PUT command, the behavior is same as the POST verb. The text editor will open with the JSON written for you, just supply the updated value to execute PUT command.
Pros and Cons
Pros
-
Helps in debugging WEB API
-
Fast and quickly switch between API endpoints
-
Descriptive error response shown
Cons:
After playing with this for a while, I strongly feel it’s command line version of the Swagger UI and it would be very handy when there are many API endpoints. You can easily navigate or switch between the APIs and execute it.