November 10, 2020 07:51 by
 Peter
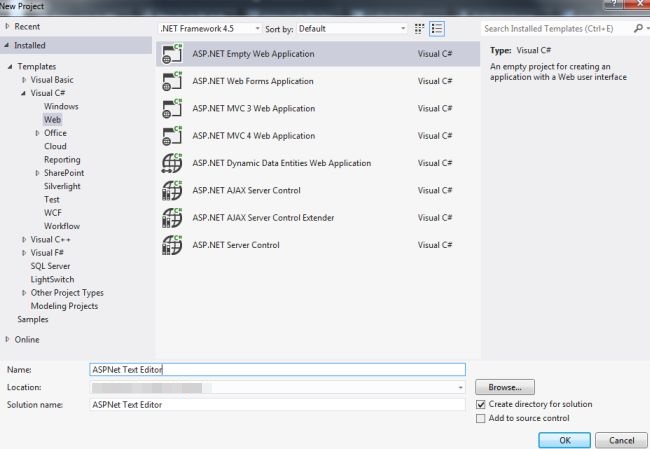
PeterThis article explains how to create a Text Editor using ASP.NET and jQuery. First of all, add a new application to your Visual Studio and name it "ASPNet Text Editor".

Now in this application we will add two TextBoxes, one Button and a Hidden Field.
<asp:TextBox ID="TextBox1" TextMode="MultiLine" runat="server" CssClass="textBox" onblur="Test()"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Show it Below" />
<asp:HiddenField ID="hdField" runat="server" />
<asp:TextBox ID="textBox2" TextMode="MultiLine" runat="server" CssClass="textBox2"></asp:TextBox>
As you can see, I provided the CSS Classes in the code above. That's because I had already created the CSS and then I passed its name to these controls.
You can check the CSS code by downloading the Zip Code provided at the start of the article.

After creating the CSS, provide their reference in the Head section of the page like this:
<link href="CSS/demo.css" rel="stylesheet" type="text/css" />
<link href="CSS/demo2.css" rel="stylesheet" type="text/css" />
Now you need to add two jQuery files to your application named jquery-1.10.2.min.js and jquery-te-1.4.0.min.js. You will get these files from my application code provided in the Zip.
Provide this code after the Body tag:
<script src="JS/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="JS/jquery-te-1.4.0.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$('.textEditor1').jqte();
$(".textBox2").jqte({
blur: function() {
document.getElementById('<%=hdField.ClientID %>').value = document.getElementById('<%=txtBox2.ClientID %>').value;
}
});
</script>
On the Button click pass this code:
protected void btnText_Click(object sender, EventArgs e) {
textbox2.Text = hdFieldt.Value;
}
Now your complete code will look like this:
<head runat="server">
<title>ASP.NET Text Editor</title>
<link href="CSS/demo.css" rel="stylesheet" type="text/css" />
<link href="CSS/demo2.css" rel="stylesheet" type="text/css" />
</head>
<body>
<form id="Editor" runat="server">
<div>
<asp:TextBox ID="TextBox1" TextMode="MultiLine" runat="server" CssClass="textBox" onblur="Test()"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Show it Below" />
<asp:HiddenField ID="hdField" runat="server" />
<asp:TextBox ID="textBox2" TextMode="MultiLine" runat="server" CssClass="textBox2"></asp:TextBox>
</div>
</form>
</body>
<script src="JS/jquery-1.10.2.min.js" type="text/javascript"></script>
<script src="JS/jquery-te-1.4.0.min.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$('.textEditor1').jqte();
$(".textBox2").jqte({
blur: function() {
document.getElementById('<%=hdField.ClientID %>').value = document.getElementById('<%=txtBox2.ClientID %>').value;
}
});
</script>
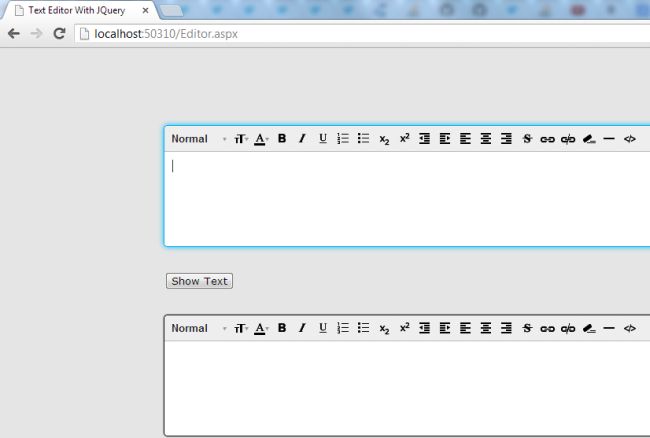
Output