In the recent update of ASP.NET, Microsoft released support for Friendly URLs in ASP.NET Web Forms. It is based on the concept of Routing. But, we don’t need to deal with route table to manually add the routes to be mapped. URLs of the site will be automatically made friendly after invoking when the application starts.

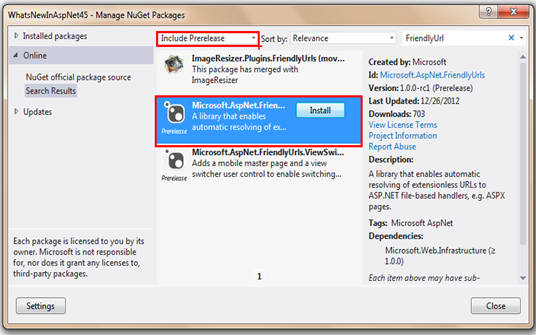
To get started using the Friendly URLs, we need to install the NuGet Package Microsoft.AspNet.FriendlyUrls. The package is not stable yet, so we need to search it in pre-release packages.
This package adds following files to the web application:
- Microsoft.AspNet.FriendlyUrls assembly – Contains required set of classes and interfaces
- Site.Mobile.Master – Master page for mobile devices
- ViewSwitcher.ascx – A user control that can be used to switch views from desktop view to Mobile view and vice versa
Once Visual Studio finishes installing the NuGet package, a read me file will be popped up. This file contains the steps to be followed to enable Friendly URLs on your site. All you have to do is, call the EnableFriendlyUrls extension method of RouteTable in RegisterRoutes method of RouteConfig class. This method is defined in Microsoft.AspNet.FriendlyUrls namespace.
routes.EnableFriendlyUrls();
And make sure that the RegisterRoutes method is called in Application_Start event of Global.asax:
RouteConfig.RegisterRoutes(RouteTable.Routes);
Now run the application and check URL on the address bar of your browser.

And the magic happened! As we see here, the URL doesn’t contain extension of the page.
Note: You don’t have to install NuGet package and apply the above settings if you have installed ASP.NET and Web Tools 2012.2. These changes are built into the ASP.NET web application template in the new template.
If you are using default ASP.NET 4.5 Web application template, you can invoke the Login (which resides in Account folder) page using:
http://mysite/Account/Login
You can link any page that resides in a folder using the same convention.
Hyperlinks to the pages can be replaced with the friendly convention.
<a id="loginLink" runat="server" href="~/Account/Login">Log in</a>
Data can be passed to a page using segments. Href method of FriendlyUrl class can be used for this purpose:
<a href="<%: FriendlyUrl.Href("~/BookDetails","AspNet") %>">ASP.NET</a>
This hyperlink forms the following URL:
http://mysite/BookDetails/AspNet
This data can be displayed on the page in any mark-up element. To display the topic of book sent through the above URL in a span element, we have to get the value from the segment as shown below:
<span><%: Request.GetFriendlyUrlSegments()[0].ToString() %></span>
Also, this value can be passed as a parameter to a method used for Model Binding as shown below:
public IQueryable<Customer> GetBooks([FriendlyUrlSegments]string topic)
{
var selectedBooks = context.Books.Where(c => c.BookName.Contains(topic));
return selectedBooks;
}
Remember that, if you are navigating to the page ListBooks.aspx with following URL,
http://mysite/ListBooks/Book/AspNet
then the parameter marked with FriendlyUrlSegments will hold the value Book/AspNet. So, this should be handled with care.